一、Mocha单元测试框架介绍
2017-08-08 11:30:20 黄卉 mochaMocha单元测试框架介绍–单元测试的基本概念:什么是单元测试、click事件是单元测试吗、各种测试的关系:单元测试、集成测试、功能测试等。
1、单元测试的基本概念
(1)什么是单元测试?
单元测试(unit testing),是指对软件中的最小可测试单元进行检查和验证。(百度百科)
经常会提到的敏捷开发,单元测试就是其中必不可少的一步。因此单元测试的需要,尤其是自动化单元测试不可忽略,而且应当作为整个团队的关键责任-而不仅仅是软件开发人员的责任。
-
单元:相对独立功能模块,类、模块、方法。
-
又称为模块测试,是针对程序模块(软件设计的最小单位)来进行正确性检验的测试工作。
-
用来检验程式的内部逻辑,也称为个体测试、结构测试或逻辑驱动测试。
如果要测试的函数里有Click事件操作怎么办?
(2)click事件是单元测试吗?
click事件是什么,提供给Javascript用来动态修改文档状态。
涉及到 DOM 操作,严格来说这就不是单元测试的范畴了,因为 DOM 并不属于 Javascript 语言本身(或者更严格地说,应该是 ECMAScript 单元测试,而不是 Javascript 单元测试)。
单元测试测试的是代码的内部表现,其着重点是隔离外部依赖以保证测试的“纯粹性”;但是集成测试是通过模拟真实环境的运行来侧面反应你的代码,乃至整个系统的行为表现。
- Click事件属于DOM(Document Object Model 文档对象模型)操作
- DOM并不属于Javascript语言本身
- ECMAScript单元测试,不是Javascript单元测试
- 集成测试,测试框架selenium+python/java(咱测试部门的自动化测试)
(3)各种测试的关系:单元测试、集成测试、功能测试
三种测试的主要作用
-
单元测试,单个组件正常工作,开发阶段;用来确保每个组件正常工作 —— 测试组件的 API 。
- 集成测试,不同组件互相合作,中间阶段;用来确保不同组件互相合作 —— 测试组件的 API, UI, 或者边缘情况(比如数据库I/O,登录等等)。
- 功能测试,主要测试界面,开发完成。 用来确保整个应用会按照用户期望的那样运行 —— 主要测试界面
三种测试在不同阶段的重要性
- 开发阶段,主要是程序员反馈。这时单元测试很有用。
- 在中间阶段,主要是能够在发现问题时立刻停下来。这时各种测试都很有用。
- 在生产环境,主要是运行功能测试套件,确保部署的时候没有弄坏什么东西。
2、单元测试的重要性
(1)重要性
由于存在浏览器解析环境、用户操作习惯等差异,前端程序的许多问题是无法捕捉或重现的,现在前端程序的测试多是黑盒测试,即靠点击点击点击来寻找程序bug。这种方式既费时费力,又无法保证测试的覆盖面。同时,前端逻辑和交互越来越复杂,和其他编程语言一样,一个函数,一个模块,在修改bug或添加新功能的过程中,很容易就产生新的bug,或使老的bug复活。这种情况下,反复进行黑盒测试,其工作量和测试质量是可想而知的。
-
反正都要手动测试,所以不如代码自动化。
- 为了实现依赖接口编程,大型软件项目多人合作时必须要有的
- 首先,得让你的代码能够测试
- 增强代码自信
(2)黑盒测试与单元测试
-
黑盒测试
- bug无法捕捉、重现
- 费力,工作量大
- 覆盖面低
- 反复出现bug
-
单元测试
- 并不是所有的 js 都需要单元测试。中大型项目
- 并不是所有的 js 都能够单元测试。良好的模块化和解耦
3、为什么选择Mocha
-
前端库里面,最热门的测试框架。

-
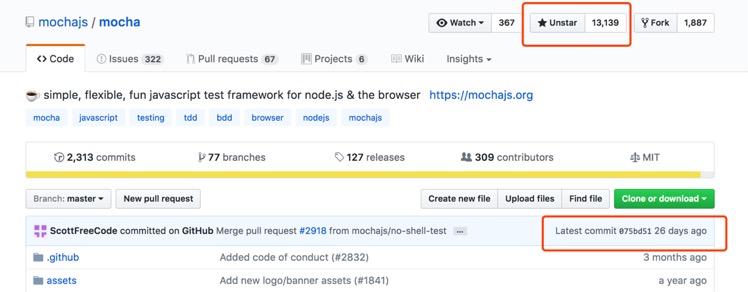
GitHub上start数有1万3千多。
-
近期更新时间,26天前。

除了Mocha以外,类似的测试框架还有Jasmine、Karma、Tape等,也很值得学习。
4、Mocha特点
具体可以参考官网里面的说明:

大致总结如下:
-
多环境使用:浏览器、Node环境;
-
既可以测试简单的JavaScript函数,又可以测试异步代码;
-
可以自动运行所有测试,也可以只运行特定的测试;
-
使用任意的断言库;
-
可以通过周期函数来编写初始化代码;
-
可通过配置文件来实现默认命令行的执行;
-
方法够用,简单,易入手。
CSS(15)
- CSS-flex 2018-05-28
- CSS-layout 2018-05-11
- CSS-position 2018-05-10
- CSS-display 2018-05-10
- CSS-span 2018-05-09
- CSS基础知识汇总 2018-03-04
- div水平垂直居中 2018-03-03
- 盒模型:W3C盒模型和IE盒子 2018-03-01
- block, inline和inline-block的区别 2018-03-01
- css3中content特殊字符列表 2017-10-10
- 纯CSS美化radio/checkbox样式(兼容IE9+) 2017-10-10
- 文本省略显示 2017-10-09
- 去掉按钮点击后的虚线框样式 2017-10-09
- 基础样式_base.less 2017-02-08
- less课题研究 2017-02-08
Html(4)
JQuery(9)
- holidayCalendar休息日设置日历插件 2017-10-13
- fullCalender日历插件 2017-10-12
- jquery zoom 图片放大镜效果插件 2017-10-11
- bootstrap在线生成布局插件 2017-02-08
- jQuery-Validation插件用法总结 2016-07-20
- fullpage全屏滚动 2016-07-13
- MoveJs实现动画效果 2016-07-12
- json格式解析以及jsonp返回方法解析跨越问题 2016-07-11
- 基于jquery的插件 2013-02-07
Js(29)
- Array之判断数组相等 2018-07-08
- Array之reduce应用 2018-05-28
- ES6之变量的解构赋值 2018-05-23
- ES6之变量let、const的特点总结 2018-05-17
- js中Array和String对象的方法总结 2018-05-17
- 前端模块化理解 2018-05-15
- js中经常遇到的一些基本算法 2018-05-11
- web前端安全 2018-03-16
- http与https的概念和区别 2018-03-10
- 移动端浏览器使用分析(2018年2月) 2018-02-10
- 组件库layui的说明 2018-02-09
- 现代富文本编辑器 Quill 2018-02-06
- 09、Promise用法 2017-12-30
- 08、12种不宜使用的JavaScript语法 2017-12-30
- 07、JS闭包 2017-12-29
- 06、JS继承的方式 2017-12-18
- 05、JS原型链 2017-12-17
- 04、JS常见的四种设计模式 2017-12-06
- 03、call、apply和bind 2017-12-05
- 02、ES5中函数的4种调用和ES6中函数的调用 2017-11-10
- 01、函数的3种定义方法 2017-11-10
- 复制文件插件clipboard用法-不依赖flash 2017-10-18
- 原生js实现Date格式转化 2017-10-18
- D3数据可视化工具 2017-04-27
- 数据可视化工具研究 2017-03-29
- Yahoo军规-前端优化14条 2016-07-21
- 【微信】分享到微信时,页面的图片和描述 2016-07-13
- JavaScript事件总结 2016-07-09
- 原生js小游戏 2013-02-07
Webpack(11)
- 十、webpack3.x之实际应用 2018-01-12
- 九、webpack3.x之其他配置 2018-01-11
- 八、webpack3.x之plugins配置 2018-01-10
- 七、webpack3.x之loader配置 2017-12-17
- 六、webpack3.x之entry&output配置 2017-12-16
- 五、webpack3.x之配置文件 2017-12-15
- 四、webpack之命令行 2017-12-14
- 三、webpack之css文件处理 2017-12-12
- 二、webpack之简单打包 2017-12-11
- 一、webpack简介 2017-07-26
- webpack3.x课题研究 2017-02-08
Mocha(6)
- 五、Mocha单元测命令行之基本用法 2017-08-11
- 四、Mocha单元测试断言库 2017-08-10
- 三、Mocha单元测试基本用法 2017-08-09
- 二、Mocha单元测试大致流程 2017-08-09
- 一、Mocha单元测试框架介绍 2017-08-08
- 单元测试框架Mocha 2017-08-07
Node(19)
- Nodejs服务器挂掉后自动重启方法 2018-02-08
- express-session resave saveUninitialized 解释 2018-01-28
- Nodejs删除文件夹或者是指定文件 2018-01-23
- 找出所有的大于100KB的图片 2017-12-11
- nvm 管理不同版本的 node 与 npm 2017-11-10
- express框架中ejs模板的基本使用 2017-11-07
- NodeJs中通过express框架ajax获取参数的方法 2017-11-07
- NodeJs中通过express框架实现登录状态保持的方法 2017-11-06
- NodeJs中express的用法 2017-11-05
- NodeJs设置cookie方法 2017-11-04
- nodeJS通过execSync方法执行svn log时乱码问题的解决 2017-11-03
- nodeJS获取ip地址(服务器端和客服端) 2017-11-02
- nodeJS链接本地mysql数据库,实现数据查找功能 2017-11-01
- nodeJS获取svn记录信息(svn log命令行) 2017-10-31
- nodeJS获取svn记录信息(svn-info插件) 2017-10-31
- NodeJs读取文件 2017-10-30
- nodeJS启动服务,并完成数据的增删查改,数据存在json文件中 2017-10-26
- nodejs版本升级 2017-10-26
- loadsh是什么 2017-07-10
Mysql(5)
- mysql数据库通过ip地址访问 2017-10-31
- mysql数据库无法插入中文 2017-10-30
- mysql数据库命令行访问 2017-10-29
- mysql增删查改等语句 2017-10-28
- mysql数据类型 2017-10-26
其他(6)
- 自己的开源项目-gulp插件 2018-04-30
- 课题研究PPT 2018-04-14
- 个人日程及任务管理经验分享 2017-03-24
- 前端知识汇总 2017-02-10
- 收藏夹 2017-01-18
- 前端开发规范总结 2016-07-29
工具(11)
- Jekyll用法 2018-06-19
- Sublime text3中运行Nodejs 2018-01-23
- npm 命令行操作 2017-12-06
- linux 命令行操作 2017-11-06
- 淘宝镜像cnpm替代npm的方法 2017-11-03
- svn 命令行常用方法 2017-11-01
- koala软件-实现js和css的自动压缩 2016-08-04
- Brackets编辑器用法总结 2016-07-18
- 【插件】Browsersyns插件用法 2016-07-17
- Sublime Text用法 2016-07-11
- github命令 2016-07-10