五、Mocha单元测命令行之基本用法
2017-08-11 12:11:11 黄卉 mochaMocha命令行用法:基本用法、异步请求测试、ajax异步请求测试、定制生成格式、添加默认配置、浏览器显示测试结果、单元测试实例、在gulp中运行Mocha测试。
1、Mocha单元测命令行基本用法
-
mocha命令的基本格式是:
mocha [debug][options][files] -
基本用法
-
- mocha:默认运行test子目录里面的测试脚本,不包括子文件
- mocha add.test.js:当前目录下面的该测试脚本。
- mocha file1 file2 file3 : mocha命令后面紧跟测试脚本的路径和文件名,可以指定多个测试用例。
-
通配符
-
- mocha spec/{my,awesome}.js
- mocha test/unit/*.js
-
命令行参数 mocha –help:查看所有命令
-
- mocha –recursive:执行test子目录下面的所有的测试用例。
- mocha –watch:-w 监控执行
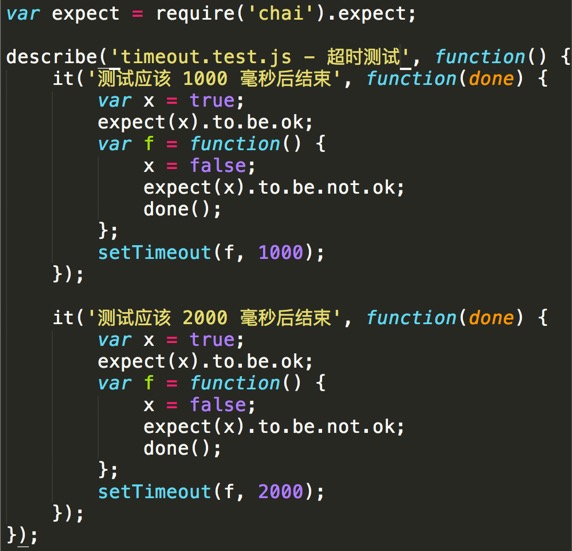
- mocha –timeout 5000 timeout.test.js:-t 异步测试中需要,默认时间为2000。
详见【demo6】
2、异步请求测试
普通异步请求



- done:一个it里面只有一个done。done标识回调的最深处,也是嵌套回调函数的末端。必须有,否则报错。
- 超时解决:mocha –timeout 3000 timeout.test.js
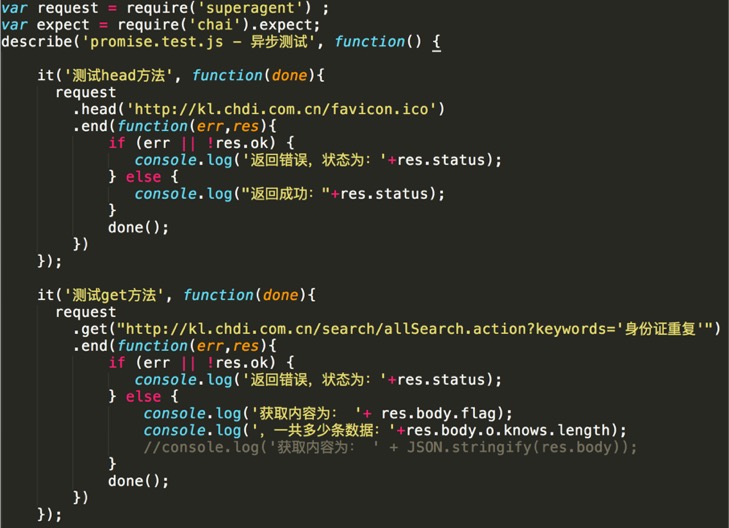
ajax异步请求测试


- del/head/get/post/put和别的http动作都可以使用。
- request、end、send、set,均可使用,详见:SuperAgent中文使用文档
详见【demo7】
3、定制生成格式
-
mocha –reporter spec:默认为spec格式,可设置其他格式。
-
– reporter 简写 -R
-
生成MD格式
- mocha –recursive -R markdown > spec.md 。
- 上面命令根据test目录的所有测试脚本,生成一个规格文件spec.md。-R markdown参数指定规格报告是markdown格式。
- mocha –recursive -R doc > spec.html
-
详见【demo8】
- mocha –recursive -R markdown > spec.md 。
-
添加mochawesome格式,网页版查看

-
安装项目依赖:npm install –save-dev mochawesome
-
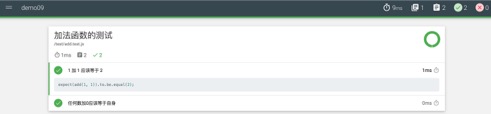
执行:mocha –reporter mochawesome
详见【demo9】
-
4、添加默认配置
-
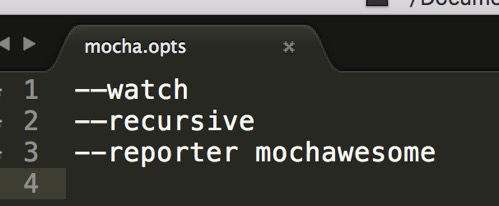
test测试目录下新建mocha.opts

-
例如:mocha –reporter mochawesome –recursive –watch
-
执行:mocha
-
常看页面

详见【demo10】
5、浏览器显示测试结果
-
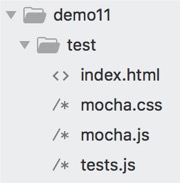
动态生成模板:mocha init test,自动生成一个test目录

-
其中tests.js是空的,需要自己写(建议将tests.js改成target.test.js)
-
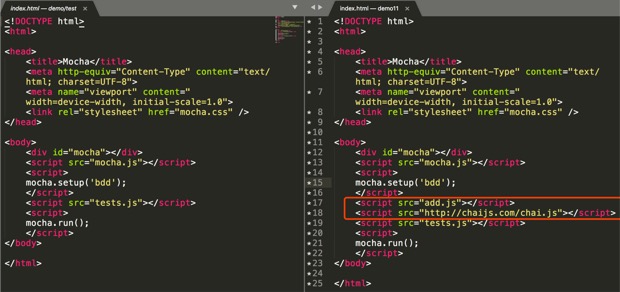
在html中添加断言库、对应需要测试的target.js。
- 添加断言库:
<script src=“http://chaijs.com/chai.js"></script> - 添加需要测试的js:
<script src="target.js"></script>

- 添加断言库:
-
在浏览器里面打开index.html,就可以看到测试脚本的运行结果。

详见【demo11】
6、单元测试实例


详见【demo12】
7、在 gulp中运行Mocha测试
-
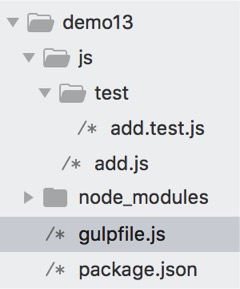
建立下图所示目录结构。

-
安装gulp-mocha插件:cnpm install - -save-dev gulp-mocha
-
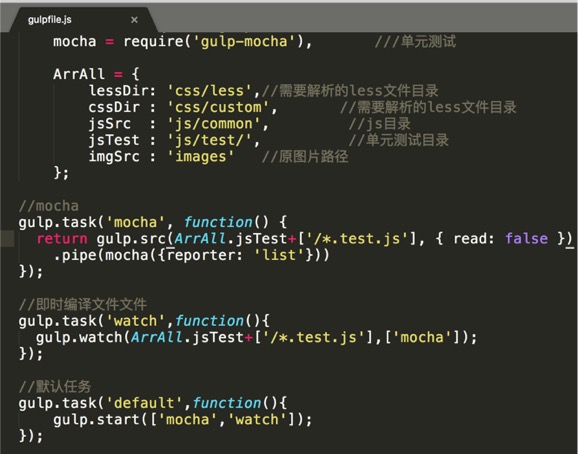
编写“mocha”任务,如下图。

-
执行:gulp
详见【demo13】
以上文章来自:黄卉 , https://huanghui8030.github.io/mocha/mlh.html
CSS(15)
- CSS-flex 2018-05-28
- CSS-layout 2018-05-11
- CSS-position 2018-05-10
- CSS-display 2018-05-10
- CSS-span 2018-05-09
- CSS基础知识汇总 2018-03-04
- div水平垂直居中 2018-03-03
- 盒模型:W3C盒模型和IE盒子 2018-03-01
- block, inline和inline-block的区别 2018-03-01
- css3中content特殊字符列表 2017-10-10
- 纯CSS美化radio/checkbox样式(兼容IE9+) 2017-10-10
- 文本省略显示 2017-10-09
- 去掉按钮点击后的虚线框样式 2017-10-09
- 基础样式_base.less 2017-02-08
- less课题研究 2017-02-08
Html(4)
JQuery(9)
- holidayCalendar休息日设置日历插件 2017-10-13
- fullCalender日历插件 2017-10-12
- jquery zoom 图片放大镜效果插件 2017-10-11
- bootstrap在线生成布局插件 2017-02-08
- jQuery-Validation插件用法总结 2016-07-20
- fullpage全屏滚动 2016-07-13
- MoveJs实现动画效果 2016-07-12
- json格式解析以及jsonp返回方法解析跨越问题 2016-07-11
- 基于jquery的插件 2013-02-07
Js(29)
- Array之判断数组相等 2018-07-08
- Array之reduce应用 2018-05-28
- ES6之变量的解构赋值 2018-05-23
- ES6之变量let、const的特点总结 2018-05-17
- js中Array和String对象的方法总结 2018-05-17
- 前端模块化理解 2018-05-15
- js中经常遇到的一些基本算法 2018-05-11
- web前端安全 2018-03-16
- http与https的概念和区别 2018-03-10
- 移动端浏览器使用分析(2018年2月) 2018-02-10
- 组件库layui的说明 2018-02-09
- 现代富文本编辑器 Quill 2018-02-06
- 09、Promise用法 2017-12-30
- 08、12种不宜使用的JavaScript语法 2017-12-30
- 07、JS闭包 2017-12-29
- 06、JS继承的方式 2017-12-18
- 05、JS原型链 2017-12-17
- 04、JS常见的四种设计模式 2017-12-06
- 03、call、apply和bind 2017-12-05
- 02、ES5中函数的4种调用和ES6中函数的调用 2017-11-10
- 01、函数的3种定义方法 2017-11-10
- 复制文件插件clipboard用法-不依赖flash 2017-10-18
- 原生js实现Date格式转化 2017-10-18
- D3数据可视化工具 2017-04-27
- 数据可视化工具研究 2017-03-29
- Yahoo军规-前端优化14条 2016-07-21
- 【微信】分享到微信时,页面的图片和描述 2016-07-13
- JavaScript事件总结 2016-07-09
- 原生js小游戏 2013-02-07
Webpack(11)
- 十、webpack3.x之实际应用 2018-01-12
- 九、webpack3.x之其他配置 2018-01-11
- 八、webpack3.x之plugins配置 2018-01-10
- 七、webpack3.x之loader配置 2017-12-17
- 六、webpack3.x之entry&output配置 2017-12-16
- 五、webpack3.x之配置文件 2017-12-15
- 四、webpack之命令行 2017-12-14
- 三、webpack之css文件处理 2017-12-12
- 二、webpack之简单打包 2017-12-11
- 一、webpack简介 2017-07-26
- webpack3.x课题研究 2017-02-08
Mocha(6)
- 五、Mocha单元测命令行之基本用法 2017-08-11
- 四、Mocha单元测试断言库 2017-08-10
- 三、Mocha单元测试基本用法 2017-08-09
- 二、Mocha单元测试大致流程 2017-08-09
- 一、Mocha单元测试框架介绍 2017-08-08
- 单元测试框架Mocha 2017-08-07
Node(19)
- Nodejs服务器挂掉后自动重启方法 2018-02-08
- express-session resave saveUninitialized 解释 2018-01-28
- Nodejs删除文件夹或者是指定文件 2018-01-23
- 找出所有的大于100KB的图片 2017-12-11
- nvm 管理不同版本的 node 与 npm 2017-11-10
- express框架中ejs模板的基本使用 2017-11-07
- NodeJs中通过express框架ajax获取参数的方法 2017-11-07
- NodeJs中通过express框架实现登录状态保持的方法 2017-11-06
- NodeJs中express的用法 2017-11-05
- NodeJs设置cookie方法 2017-11-04
- nodeJS通过execSync方法执行svn log时乱码问题的解决 2017-11-03
- nodeJS获取ip地址(服务器端和客服端) 2017-11-02
- nodeJS链接本地mysql数据库,实现数据查找功能 2017-11-01
- nodeJS获取svn记录信息(svn log命令行) 2017-10-31
- nodeJS获取svn记录信息(svn-info插件) 2017-10-31
- NodeJs读取文件 2017-10-30
- nodeJS启动服务,并完成数据的增删查改,数据存在json文件中 2017-10-26
- nodejs版本升级 2017-10-26
- loadsh是什么 2017-07-10
Mysql(5)
- mysql数据库通过ip地址访问 2017-10-31
- mysql数据库无法插入中文 2017-10-30
- mysql数据库命令行访问 2017-10-29
- mysql增删查改等语句 2017-10-28
- mysql数据类型 2017-10-26
其他(6)
- 自己的开源项目-gulp插件 2018-04-30
- 课题研究PPT 2018-04-14
- 个人日程及任务管理经验分享 2017-03-24
- 前端知识汇总 2017-02-10
- 收藏夹 2017-01-18
- 前端开发规范总结 2016-07-29
工具(11)
- Jekyll用法 2018-06-19
- Sublime text3中运行Nodejs 2018-01-23
- npm 命令行操作 2017-12-06
- linux 命令行操作 2017-11-06
- 淘宝镜像cnpm替代npm的方法 2017-11-03
- svn 命令行常用方法 2017-11-01
- koala软件-实现js和css的自动压缩 2016-08-04
- Brackets编辑器用法总结 2016-07-18
- 【插件】Browsersyns插件用法 2016-07-17
- Sublime Text用法 2016-07-11
- github命令 2016-07-10