三、webpack之css文件处理
2017-12-12 00:42:19 黄卉 webpackcss文件处理的方法步骤,以及需要用的loaders。
css文件简单处理
根据上一篇内容,可以通过webpack简单打包,一个js文件。但是一般咱们会在js中引入样式文件,这样将js和css有关的内容,打包到一个js文件中。这样在开发插件或者是某一个模块的时候会比较方便,相同的内容打包在一起。
-
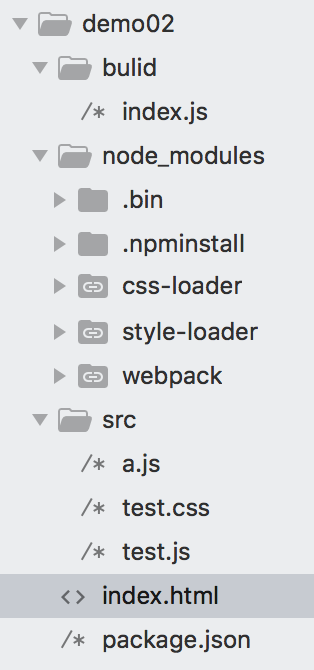
按照上一节步骤,新建一些文件在src目录中,例如:

-
src下的脚本文件:
- 内置脚本,src/a.js代码如下:
a();//执行a function a(){ console.log('a.js'); }- 样式src/test.css:
body{ background:lightcyan; } .div1{ background:green; width:32px; height:32px; }- 入口文件,src/test.js:
require('style-loader!css-loader!./test.css'); require('./a.js'); b(); function b(){ console.log('test.js'); } -
加入样式需要的loader,执行:
cnpm install webpack style-loader css-loader --save-devcss-loader:让webpack可以加载.css文件;style-loader:让.css通过style的方式加载到目前文件js中,在页面中以内置style的形式显示样式。
-
命令行,生成
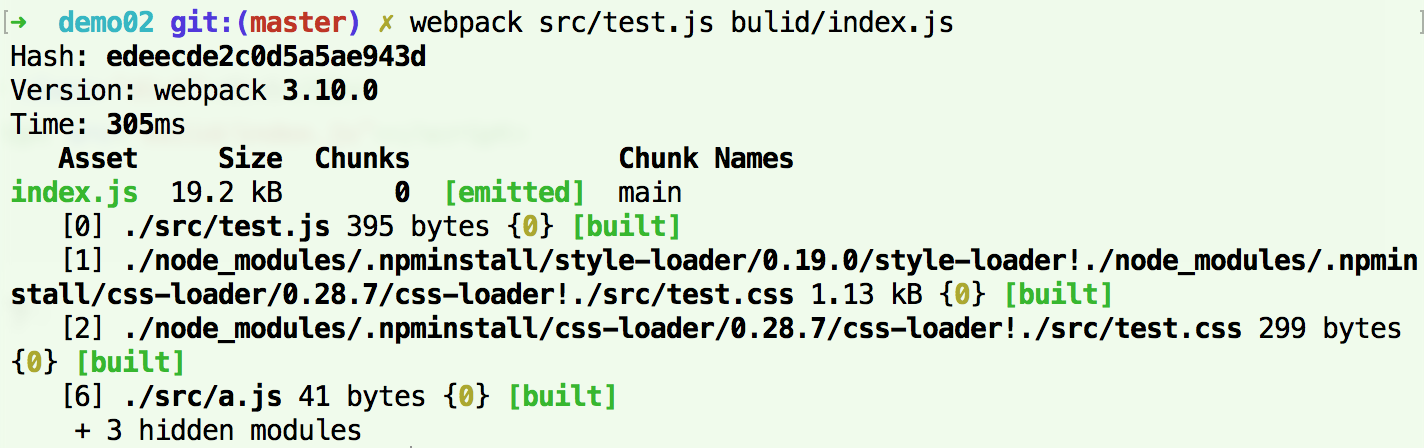
bulid/index.js打包文件:webpack src/test.js bulid/index.js,效果如如下:
-
页面引入生成的目标文件,index.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>webpack demo02</title> </head> <body> <div class="div1">div1</div> <script src="bulid/index.js"></script> </body> </html> -
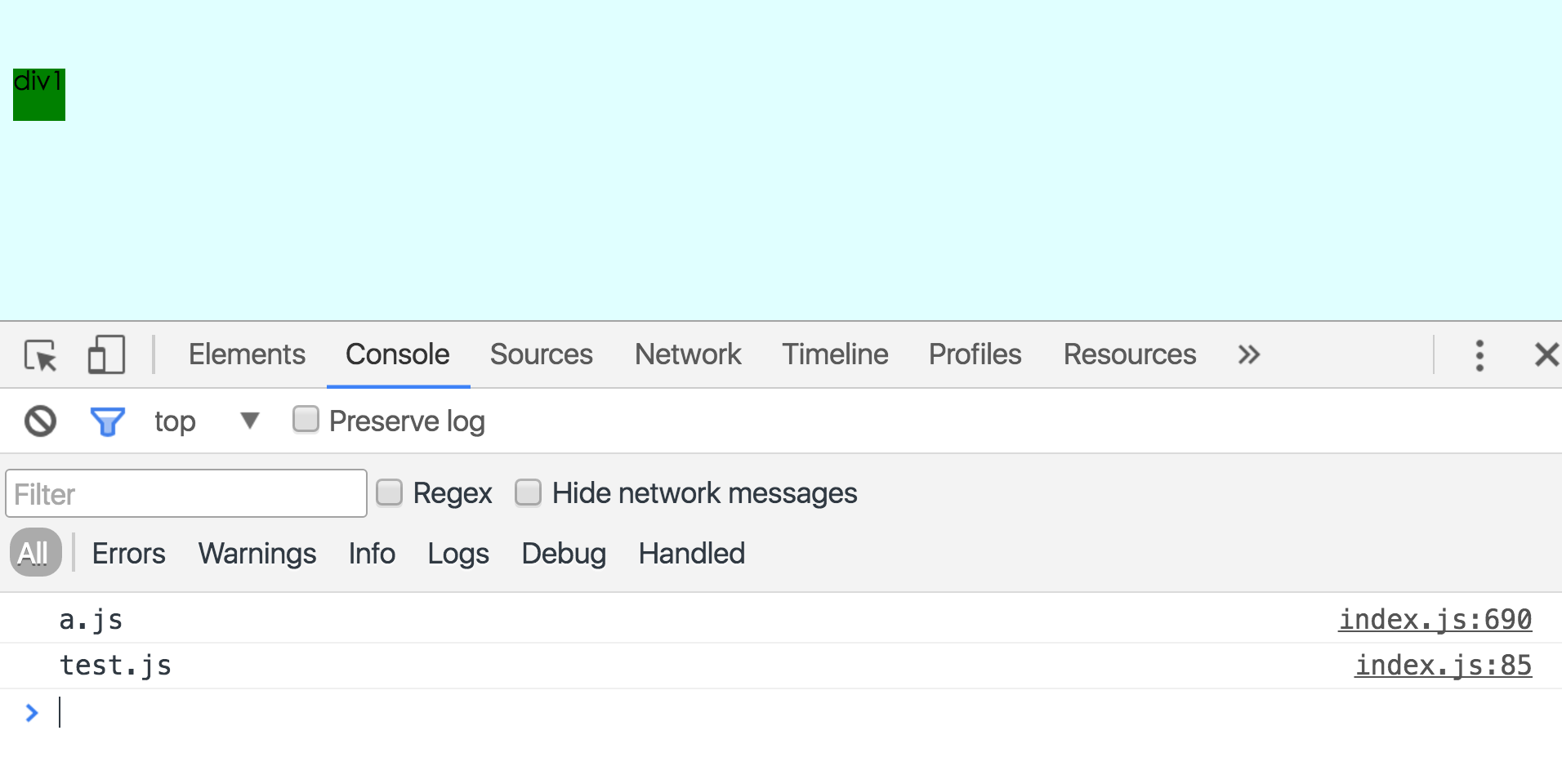
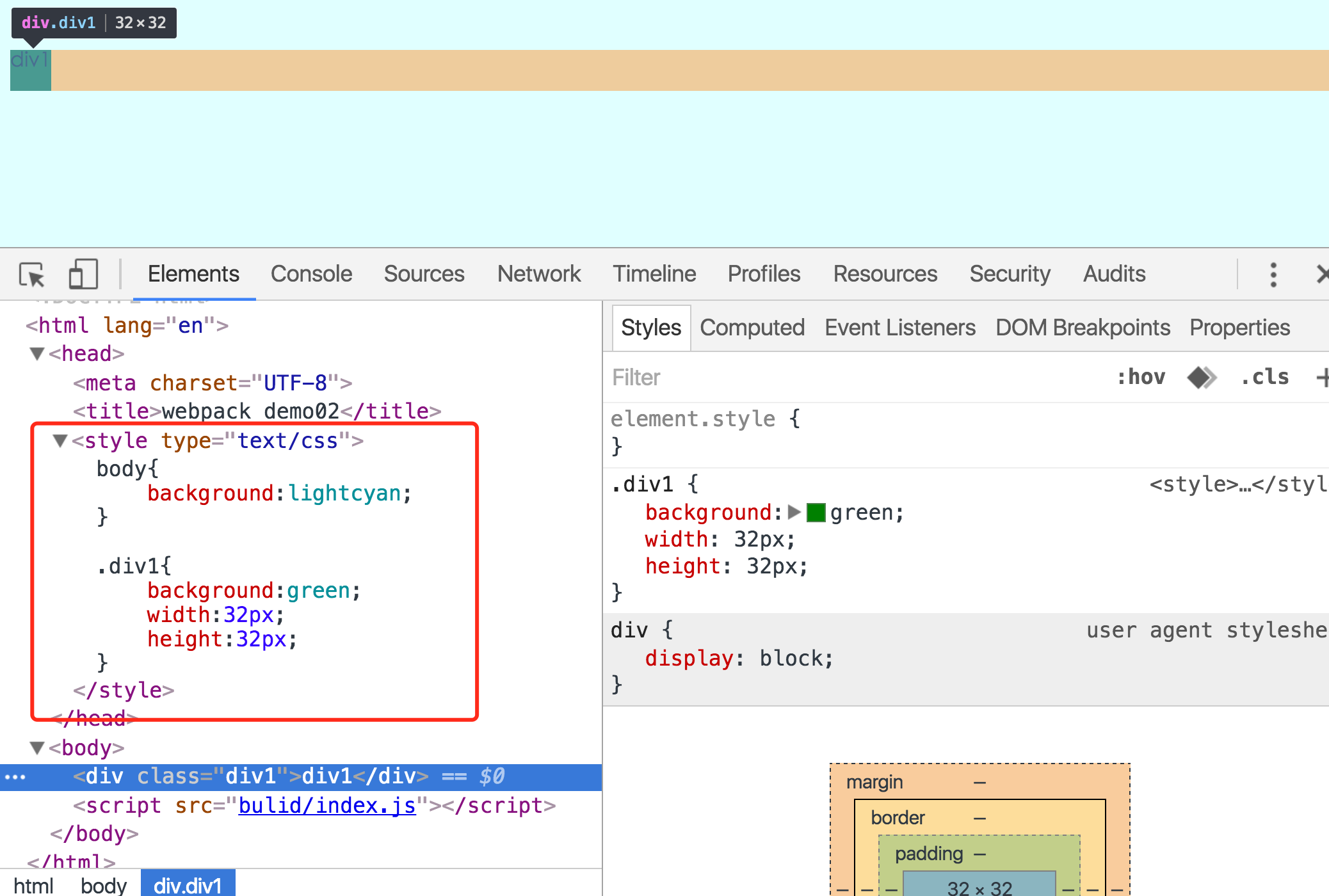
浏览器访问index.html,效果如下:

-
其中,可以看到src/test.css中的样式直接以style的形式,加载到页面了。但是页面中并未引入样式,而是只引入了一个js文件而已。

css相关loader
-
style-loader:将css样式以style的方式加载到脚本文件中,样式起作用。
-
css-loader:css文件可以直接作为模块加载到其他脚本文件中。
- options.modules:true,将css文件作为局部变量。
- css-loader:局部设置
- options.modules:true,将css文件作为局部变量。
-
postcss-loader:兼容性,加厂商前缀。 需要新建一个配置文件,postcss.config.js
module.exports = { plugins: [ require('autoprefixer')({ //加厂商前缀 browsers: ['Android 2.3','Android >= 4','iOS >= 6', 'Explorer >= 6','Chrome >= 20','Firefox >= 24','Opera >= 12'], cascade: true, //是否美化属性值 默认:true remove:true //是否去掉不必要的前缀 默认:true }) ] }
-
less-loader:将less/scss文件转为css文件
- strictMath,是否严格匹配
- noIeCompat,是否不兼容ie
- 注意顺序,从后往前 其他文件类型类似,例如:sass-loader、json-loader、svg-online-loader、mocha-loader、babel-loader。
详见【demo03-6】
CSS(15)
- CSS-flex 2018-05-28
- CSS-layout 2018-05-11
- CSS-position 2018-05-10
- CSS-display 2018-05-10
- CSS-span 2018-05-09
- CSS基础知识汇总 2018-03-04
- div水平垂直居中 2018-03-03
- 盒模型:W3C盒模型和IE盒子 2018-03-01
- block, inline和inline-block的区别 2018-03-01
- css3中content特殊字符列表 2017-10-10
- 纯CSS美化radio/checkbox样式(兼容IE9+) 2017-10-10
- 文本省略显示 2017-10-09
- 去掉按钮点击后的虚线框样式 2017-10-09
- 基础样式_base.less 2017-02-08
- less课题研究 2017-02-08
Html(4)
JQuery(9)
- holidayCalendar休息日设置日历插件 2017-10-13
- fullCalender日历插件 2017-10-12
- jquery zoom 图片放大镜效果插件 2017-10-11
- bootstrap在线生成布局插件 2017-02-08
- jQuery-Validation插件用法总结 2016-07-20
- fullpage全屏滚动 2016-07-13
- MoveJs实现动画效果 2016-07-12
- json格式解析以及jsonp返回方法解析跨越问题 2016-07-11
- 基于jquery的插件 2013-02-07
Js(29)
- Array之判断数组相等 2018-07-08
- Array之reduce应用 2018-05-28
- ES6之变量的解构赋值 2018-05-23
- ES6之变量let、const的特点总结 2018-05-17
- js中Array和String对象的方法总结 2018-05-17
- 前端模块化理解 2018-05-15
- js中经常遇到的一些基本算法 2018-05-11
- web前端安全 2018-03-16
- http与https的概念和区别 2018-03-10
- 移动端浏览器使用分析(2018年2月) 2018-02-10
- 组件库layui的说明 2018-02-09
- 现代富文本编辑器 Quill 2018-02-06
- 09、Promise用法 2017-12-30
- 08、12种不宜使用的JavaScript语法 2017-12-30
- 07、JS闭包 2017-12-29
- 06、JS继承的方式 2017-12-18
- 05、JS原型链 2017-12-17
- 04、JS常见的四种设计模式 2017-12-06
- 03、call、apply和bind 2017-12-05
- 02、ES5中函数的4种调用和ES6中函数的调用 2017-11-10
- 01、函数的3种定义方法 2017-11-10
- 复制文件插件clipboard用法-不依赖flash 2017-10-18
- 原生js实现Date格式转化 2017-10-18
- D3数据可视化工具 2017-04-27
- 数据可视化工具研究 2017-03-29
- Yahoo军规-前端优化14条 2016-07-21
- 【微信】分享到微信时,页面的图片和描述 2016-07-13
- JavaScript事件总结 2016-07-09
- 原生js小游戏 2013-02-07
Webpack(11)
- 十、webpack3.x之实际应用 2018-01-12
- 九、webpack3.x之其他配置 2018-01-11
- 八、webpack3.x之plugins配置 2018-01-10
- 七、webpack3.x之loader配置 2017-12-17
- 六、webpack3.x之entry&output配置 2017-12-16
- 五、webpack3.x之配置文件 2017-12-15
- 四、webpack之命令行 2017-12-14
- 三、webpack之css文件处理 2017-12-12
- 二、webpack之简单打包 2017-12-11
- 一、webpack简介 2017-07-26
- webpack3.x课题研究 2017-02-08
Mocha(6)
- 五、Mocha单元测命令行之基本用法 2017-08-11
- 四、Mocha单元测试断言库 2017-08-10
- 三、Mocha单元测试基本用法 2017-08-09
- 二、Mocha单元测试大致流程 2017-08-09
- 一、Mocha单元测试框架介绍 2017-08-08
- 单元测试框架Mocha 2017-08-07
Node(19)
- Nodejs服务器挂掉后自动重启方法 2018-02-08
- express-session resave saveUninitialized 解释 2018-01-28
- Nodejs删除文件夹或者是指定文件 2018-01-23
- 找出所有的大于100KB的图片 2017-12-11
- nvm 管理不同版本的 node 与 npm 2017-11-10
- express框架中ejs模板的基本使用 2017-11-07
- NodeJs中通过express框架ajax获取参数的方法 2017-11-07
- NodeJs中通过express框架实现登录状态保持的方法 2017-11-06
- NodeJs中express的用法 2017-11-05
- NodeJs设置cookie方法 2017-11-04
- nodeJS通过execSync方法执行svn log时乱码问题的解决 2017-11-03
- nodeJS获取ip地址(服务器端和客服端) 2017-11-02
- nodeJS链接本地mysql数据库,实现数据查找功能 2017-11-01
- nodeJS获取svn记录信息(svn log命令行) 2017-10-31
- nodeJS获取svn记录信息(svn-info插件) 2017-10-31
- NodeJs读取文件 2017-10-30
- nodeJS启动服务,并完成数据的增删查改,数据存在json文件中 2017-10-26
- nodejs版本升级 2017-10-26
- loadsh是什么 2017-07-10
Mysql(5)
- mysql数据库通过ip地址访问 2017-10-31
- mysql数据库无法插入中文 2017-10-30
- mysql数据库命令行访问 2017-10-29
- mysql增删查改等语句 2017-10-28
- mysql数据类型 2017-10-26
其他(6)
- 自己的开源项目-gulp插件 2018-04-30
- 课题研究PPT 2018-04-14
- 个人日程及任务管理经验分享 2017-03-24
- 前端知识汇总 2017-02-10
- 收藏夹 2017-01-18
- 前端开发规范总结 2016-07-29
工具(11)
- Jekyll用法 2018-06-19
- Sublime text3中运行Nodejs 2018-01-23
- npm 命令行操作 2017-12-06
- linux 命令行操作 2017-11-06
- 淘宝镜像cnpm替代npm的方法 2017-11-03
- svn 命令行常用方法 2017-11-01
- koala软件-实现js和css的自动压缩 2016-08-04
- Brackets编辑器用法总结 2016-07-18
- 【插件】Browsersyns插件用法 2016-07-17
- Sublime Text用法 2016-07-11
- github命令 2016-07-10